Buddy APP
- Meet your Colleagues
Nowadays people have the will to expand their social circles, but the biggest challenge is how to find the right people without wasting the time on endless social feeds.
Buddy is an app that intends to solve this problem from the workplace. It allows users to meet their colleagues whom they have never met in their daily work. Compared to other community apps, Buddy finds people who share similar backgrounds and interests with users, then deepens their connections during their lunch or coffee time on weekdays.
UX/UI Designer: Yanwen Hu
User Research:
User Interviews, User Scenarios
Content Strategy:
Competitive Analysis, Feature Summary
User Experience/User Interface Design:
User Flow, Interaction Design
Low-fidelity Wireframe, High-fidelity Wireframe
User Testing
DESIGN CONCEPTS
Main Views
Calendar (Home)
Contact
Message
Profile
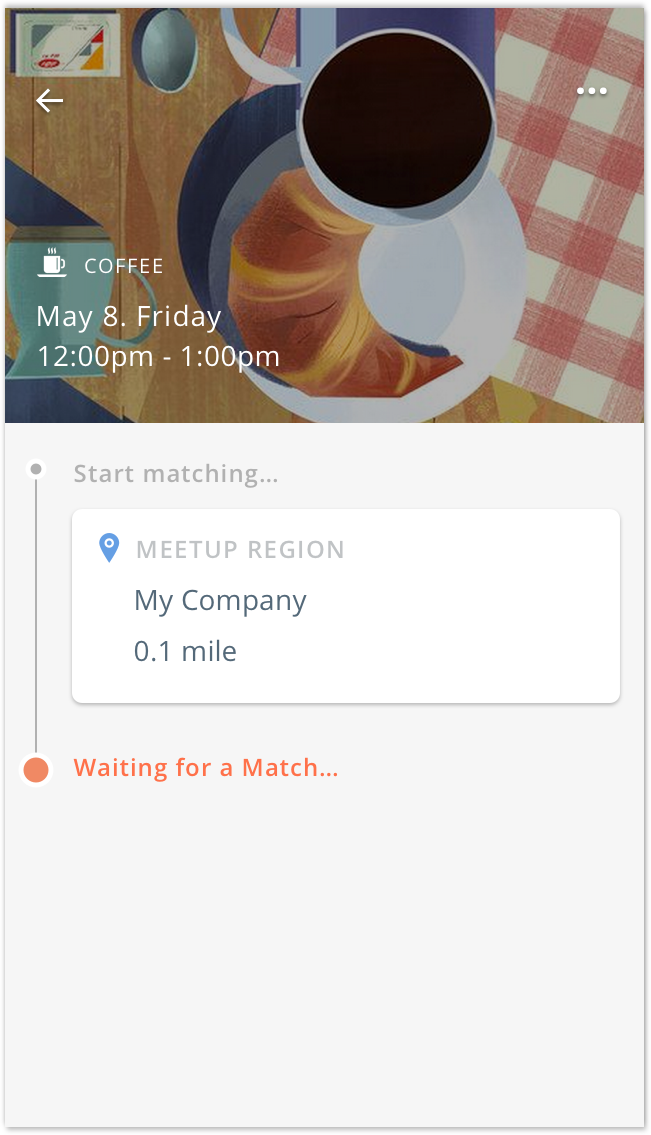
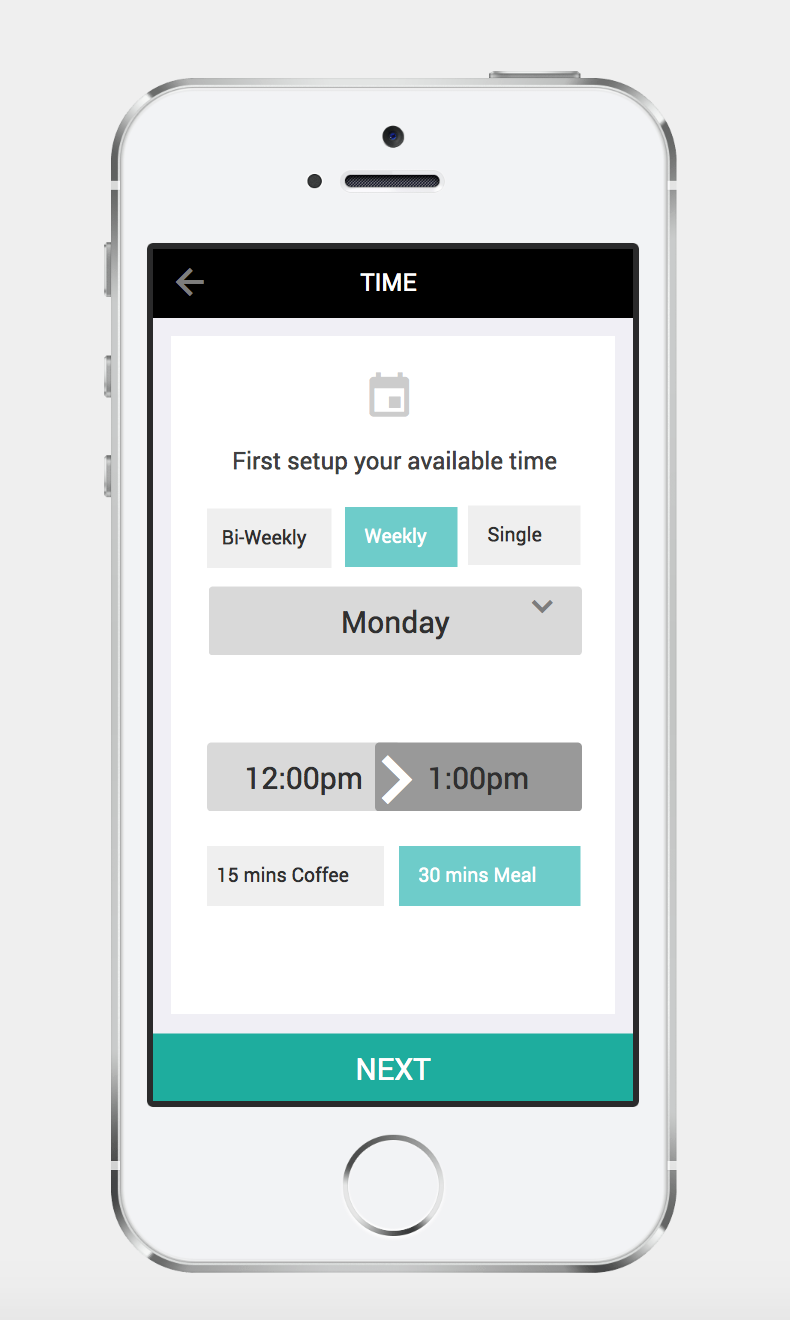
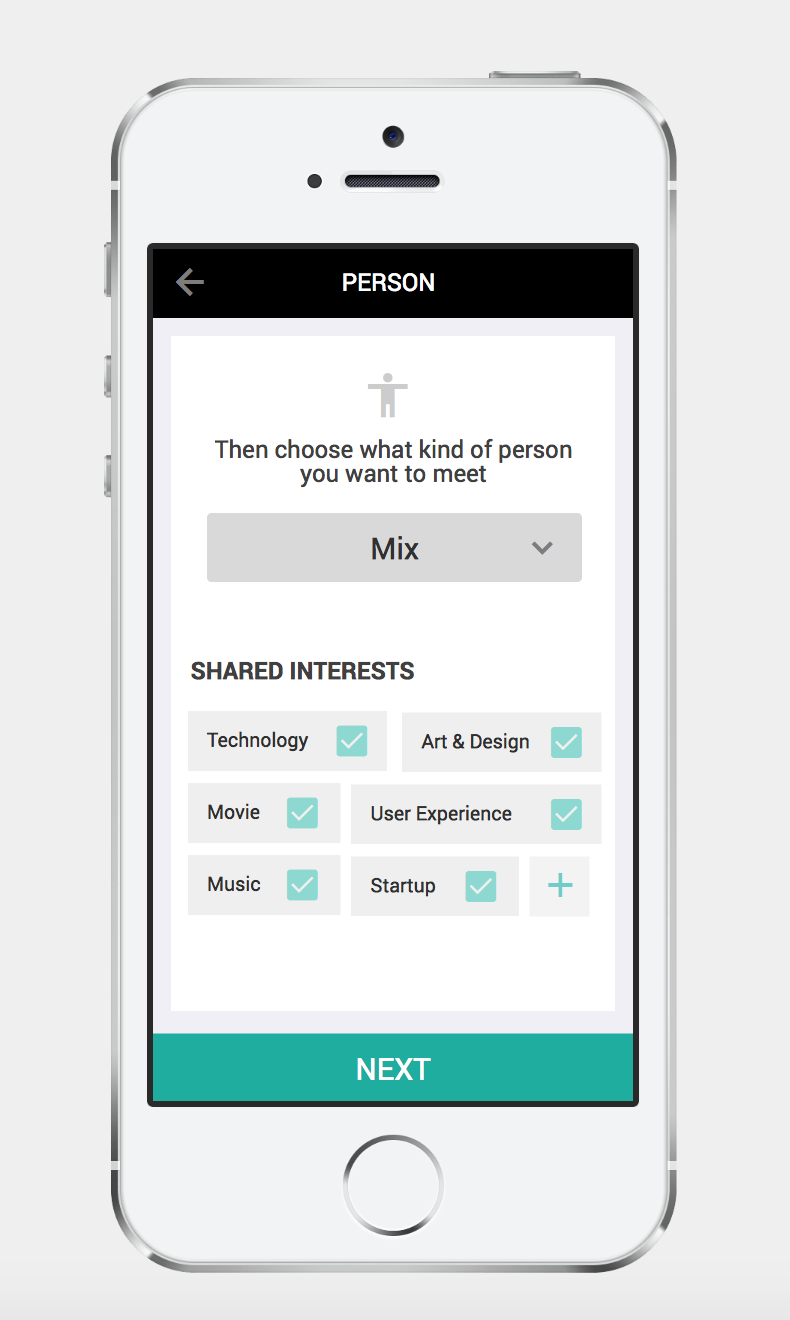
New Meet Setup
Date
Time: coffee (15 minutes) or lunch (30 minutes)
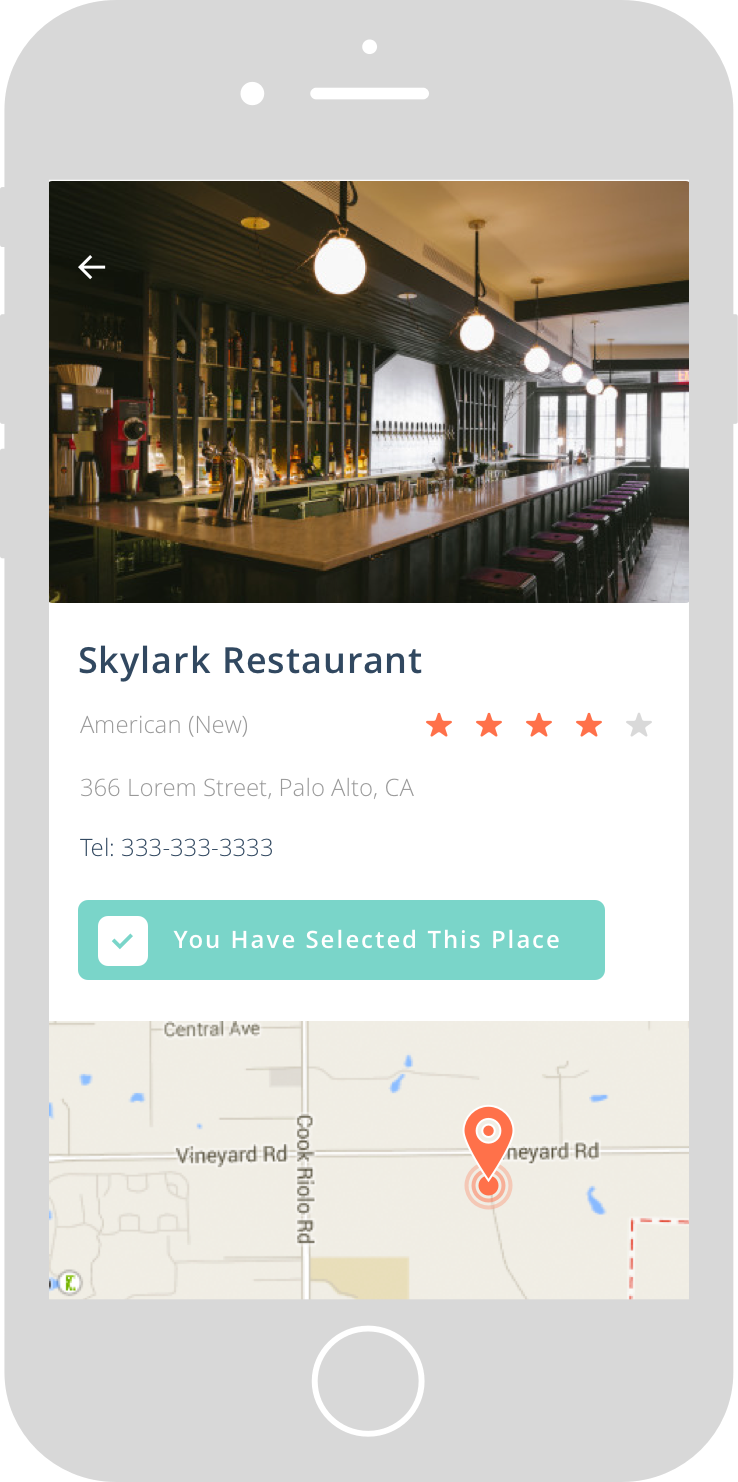
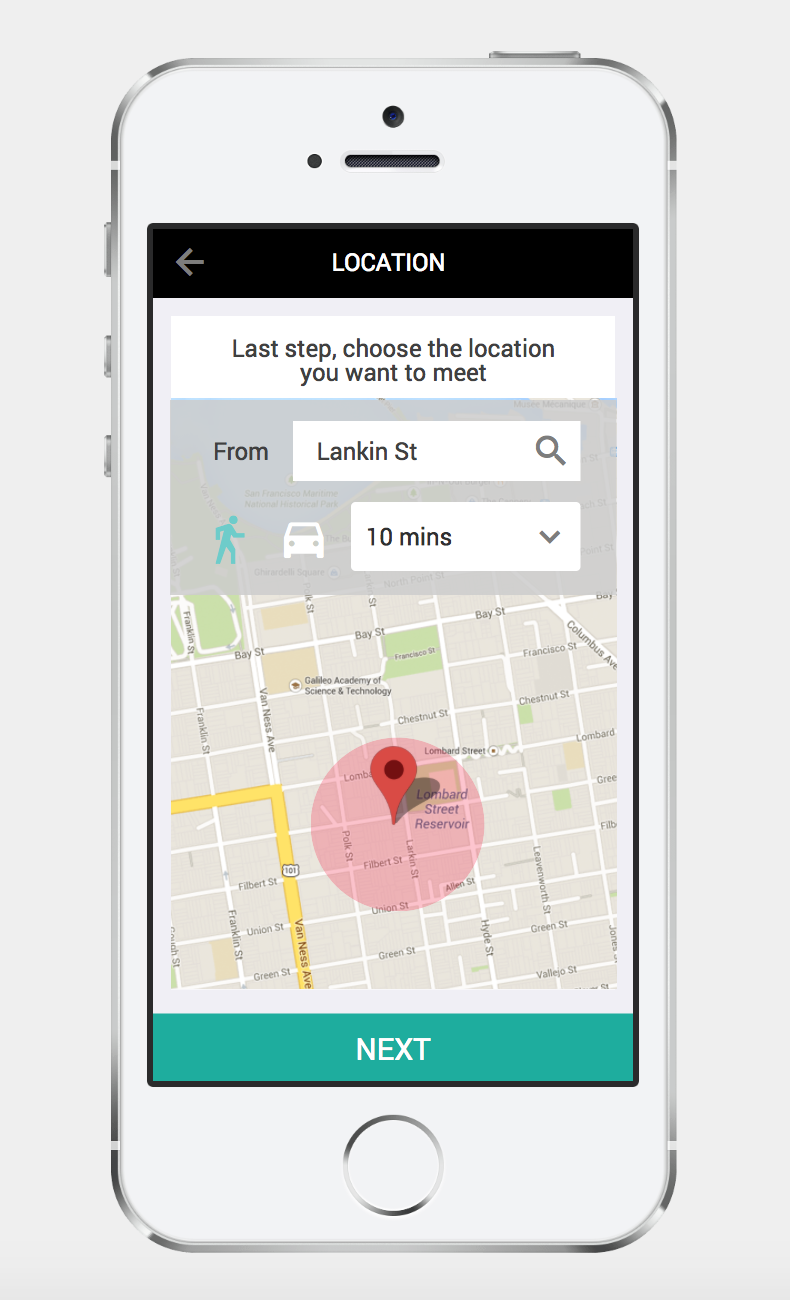
Location
Advanced: shared interests and meet frequency (one time, once two weeks or weekly)
Meet Process
Before matching
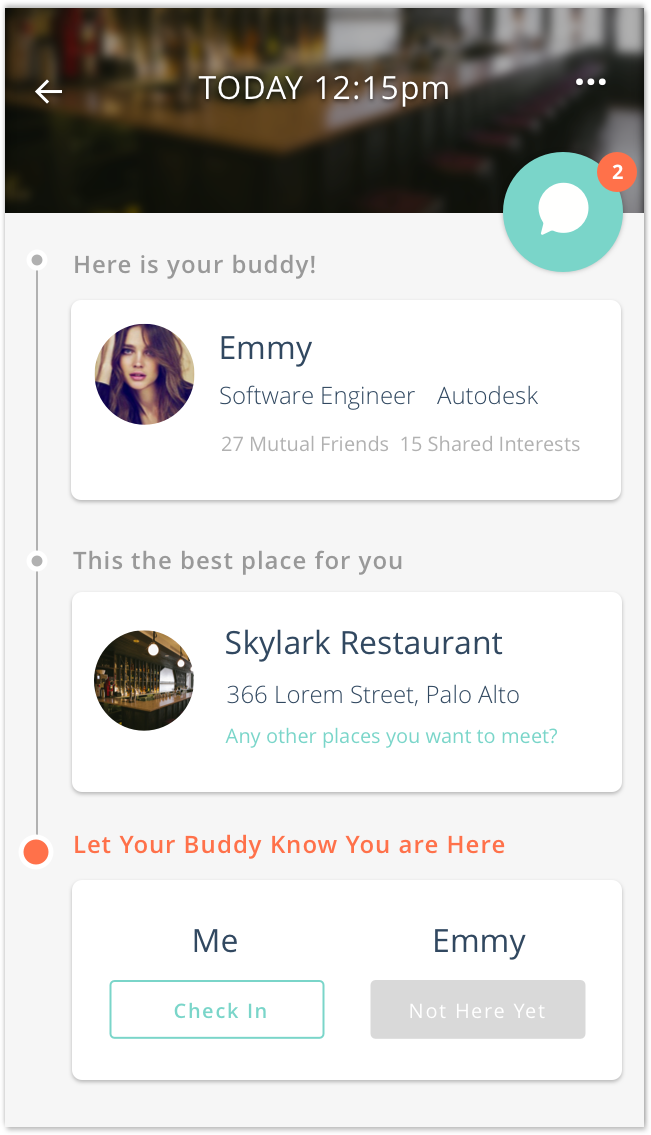
Matched the person and the place (one night before)
In progress: check in and photo taking
Done: feedbacks and followups
Cancel
UI KIT
PROCESS
Team: UX/UI Design Lead
As UX/UI Designer in Buddy App team, led user experience, visual design and branding to build the app from the scratch. Collaborated with 3 developers and launched the app for both iOS and Android.
User Interviews
Interviewed 20 professionals and students in both California and New York
Analyzed their daily routine and the needs to expand their social connections
Created 3 main personas of Buddy app
Competitive Analysis
Compared potential competitors: social networks, online-offline group event, online chatting and dating apps
User Flow
Defined four major user flows:
Log in and register
Ceate a new meet
Meet a new person using Buddy app
Manage user's profile, calendar, contact and messaging
Key Screen Sketch
Sketched key screens in user flows
Low-fidelity Wireframes
Created low-fidelity wireframes to address the key features in Buddy app
Tested user flows in low-fidelity wireframes
User Interface Design
Set up the branding and key UI template
Created the final app interface design
User Testing
User testing is involved in the whole design process
Low-fidelity wireframe stage: tested key features and user flows (internal testing)
High-fidelity wireframe stage: tested interaction and transition (internal and small external testing)
App beta: invited real users to test the first version (external testing)